
Six Code Generators to Help You Build HTML Emails Faster
Not everyone is blessed with the skill of coding. The typical digital marketer may have limited knowledge of HTML and CSS, not mention the differences between web and email development. So, what happens to non-developers when you need to touch the code in an HTML email and looking at it makes your eyes cross?
Code generators can help solve the problem. And the truth is, a lot of email developers use tools to help them get the mundane, tedious tasks of coding HTML emails done faster.
In this article, we’ll introduce you to some online tools that generate email-ready code you can use in your campaigns. That includes:
- Email background code generators
- Bulletproof button code generators
- Responsive email layout generators
- Media query generators
- Mailto link code generators
- HTML character converter
Table of content
-
01
What are the pain points of coding HTML emails? -
02
Why should you use HTML email code generators? -
03
Six HTML code generators you can use for free - What’s a good HTML background generator?
- What’s a good bulletproof button generator?
- What’s a good email layout generator?
- How do I code media queries for different screen sizes?
- How do I generate mailto links?
- How to convert convert special characters for HTML
-
04
Don’t forget to test...
What are the pain points of coding HTML emails?
If you’ve been in the email game for any amount of time, you know how hard it is to code HTML emails to display well on every device and email client. For instance, an email template that works in Gmail might not display correctly in Microsoft Outlook or vice versa.
But what’s difficult about coding HTML emails? Glad you asked. Here are some pain points in using HTML for email:
- Not all email clients are created equal. When handling HTML code, all email clients respond differently. For example, email clients have varying support for background-image; it works on Gmail for the most part, renders on some versions of Microsoft Outlook, and Yahoo partially supports it. If you use the background-image property in your HTML email template, you’ll have different rendering experiences depending on your reader’s email client. Not cool.
- Email development requires technical knowledge. Thinking of coding an HTML email from scratch? Hopefully, you’ve got a Swiss army knife of coding skills hidden somewhere because you’ll need quite a bit of in-depth knowledge about email development, HTML, and CSS to code an email from the ground up.
- Emails are time-consuming to code. Even if you have a dedicated email developer, which many small businesses don’t have, creating emails is very time and resource-intensive. Free up valuable tech resources to focus your energy where it counts.
Why should you use HTML email code generators?
HTML emails are eye-catching, but they come with quite a few pain points. Code generators for email development can help you with some of the trickier tasks and basic elements of email.
Code generators help you quickly create code snippets of HTML and CSS for common email development tasks. Here are some reasons why you should use a code generator – even if you’re an email developer:
- Code generators save you time and resources. By providing reusable code snippets, code generators allow you to focus on development tasks. Just as DevOps engineers use Gruntwork’s code library to avoid building their infrastructure from scratch, you don’t have to code emails from scratch either!
- Easily copy and paste clean code. We’ve all heard the classic joke: What type of developer are you? / I’m a Google developer. / Really? / Yeah, I Google how to code, then I copy-paste it. Let’s face it, coding completely from scratch is basically a myth. As a developer, you’re probably copy-pasting anyways from your own library of code snippets and open-source code from online forums like StackOverflow and Quora. Code generators are just more refined, use-case-specific versions of your current tools.
- Avoid errors. In email development, the term “bulletproof” describes a bit of code that displays correctly across different email clients. Since code generators provide you with clean code, you can avoid errors and create bulletproof HTML emails with ease.
Six HTML code generators you can use for free
Let’s dive into some common HTML code snippets and what free code generators we can use for each:
- Backgrounds
- Email buttons
- Responsive layouts
- Media queries for screen sizes
- Mailto links
- Character conversions
Let’s dig into each of these.
What’s a good HTML background generator?
Colored backgrounds make your emails pop in a sea of boring black-and-white plaintext emails. But there’s a catch: They’re not easy to code. After all, bulletproof backgrounds are HTML/CSS backgrounds that use a combination of a traditional background image combined with some Vector Markup Language (VML) to create backgrounds to display properly regardless of your subscriber’s email client.
How to code a bulletproof background is a lesson for another day, but if you want to shorten the process, try using an email background generator tool like this one:

To use this tool:
- Submit the URL of the image you want to use for your background.
- Choose a fallback color in case your image doesn’t render.
- Follow the tool’s directions and copy-paste the two code snippets where directed.
This is background code generator a popular solution for email geeks. Not only can you create a background for the entire email, you can also generate background code for single table cell.
What’s a good bulletproof button generator?
Bulletproof buttons are a great way to make calls-to-action that are accessible, supported by all email clients, and stand out. If you’re interested in coding email buttons from scratch, check out our tutorial. If you want to hit the ground running, we recommend this bulletproof button code generator:

To use this tool:
- Supply button text.
- Submit a background image URL (optional).
- Specify your button characteristics, including button size, font color, and the URL of the landing page you want to direct your readers to.
- Copy-paste the button code and insert it into your email template.
What’s a good email layout generator?
Buttons and backgrounds are important, but layouts are the backbones of emails, How many columns will your email have? Do they expand or collapse to fit mobile devices? Will you have different layouts for different sections?
Check out our resources for responsive email templates if you want to take on the challenge of coding your own layout. Otherwise, check out Julie Ng’s Email Layout Calculator to generate HTML and CSS code snippets for responsive email grids and layouts:

To use this tool, simply follow Julie Ng’s directions. Note that the tool uses a "Gmail first" approach to responsiveness.
How do I code media queries for different screen sizes?
While you don't have to use media queries to build a responsive email, it's one of the most popular methods among email coders. If you want to make sure you're focusing the right breakpoints or need to target a specific device, SimpleCCS.eu offers a way to quickly generate a lot of different media queries.

To use this media query code generator:
- Choose the breakpoint or specific device
- A pop-up window will appear
- Copy and paste the code for your email
This tool may be missing media queries for more modern devices such as Google Pixels and newer iPhones. But you can count on previews from Sinch Email on Acid to help you make sure your emails look great on the latest from Android and iOS.
How do I generate mailto links?
Mailto links are a great addition to your emails because they open pre-populated reply emails in your reader’s default email client. More importantly, they direct incoming email traffic from your customers to the right recipients in your business. If you’d like to code your mailto links from scratch, check out our mailto link tutorial. Or you can check out Parcel’s mailto generator:

Parcel’s no-frills mailto generator is simple to use:
- Fill in the parameters you’d like to populate.
- Hit “Copy Link.”
- In your HTML email template, paste the copied text in the href attribute of an HTML tag <a> and specify the display text.
For instance, a sample copied link might look like this:
mailto:joansmith@emailonacid.com?subject=Query%3A%20Email%20testing%20tools&body=I'd%20like%20to%20know%20more%20about...
By itself, this doesn’t do anything, really. Let’s say we want the display text to be “Get in touch!” We’ll do this by passing the above code to the href attribute of an HTML <a> tag:
<a href="mailto:joansmith@emailonacid.com?subject=Query%3A%20Email%20testing%20tools&body=I'd%20like%20to%20know%20more%20about...">Get in touch!</a>Just copy-paste this into your email, and you’re good to go!
Parcel also has a calendar link code generator, which is useful for emails promoting webinars and events as well as onboarding or sales emails in which recipients may need to add a meeting to their calendars.
How to convert convert special characters for HTML
Okay, this one isn’t quite as glamorous as the other features we’ve covered above: character encoding. When you create emails, it’s not always as simple as copy-pasting your email content into your email template. You’ll need to encode certain special characters.
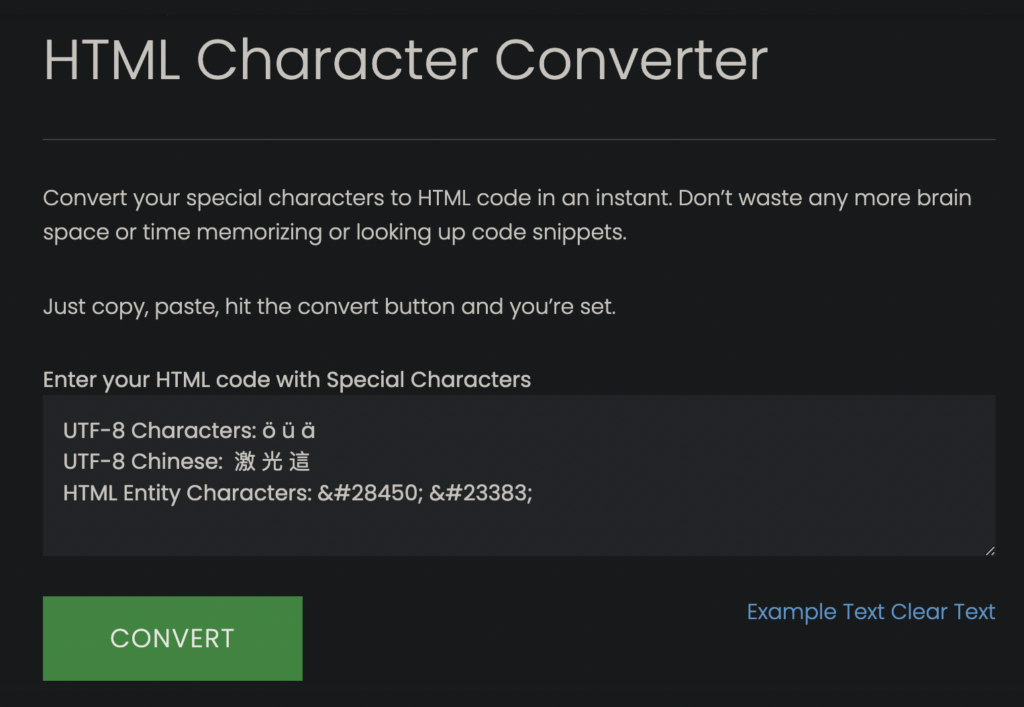
Check out Email on Acid's character converter, which generates code snippets for all your special character needs. Sometimes, it’s the little stuff that makes or breaks your email:

To use our tool:
- Insert your special characters into the window.
- Hit “CONVERT.”
And that’s it! Just embed the code wherever you want. If you need some help starting, click on the “Example Text” link to give it a try.
Don’t forget to test...
With a code generator, HTML email coding becomes a little bit less stressful. If you’re interested in other ways to streamline your email development, check out our list of the best email development tools. If you want to try out a low-code solution, check out Sinch Mailjet's drag-and-drop Email Editor. Learn how email template builders smooth out the kinks in your email development workflow.
But wait – before you send out your latest campaign through your email service provider (ESP), don’t forget to test! Preview how your code snippets will look in 100+ email clients and live devices with Email on Acid’s testing tools. Why leave perfection up to chance?



